오늘은 C#을 이용하여 다음포털사이트에 자동으로 로그인하는 기능을 만들어 보도록 하겠다.
잘만 활용하면 크롤링이나 스크랩핑을 통해서 웹브라우저를 조작하여 대량의 데이터를 수집할 수 있다.
과정에 대해 간단히 설명하고, 작업과정을 보여주도록 하겠다.
1. 비쥬얼스튜디오 윈도우폼 프로젝트 생성
2. Nuget Package를 이용하여 셀레니움(Selenium) 설치
3. 셀레니움을 이용하여 크롬 브라우저 동작
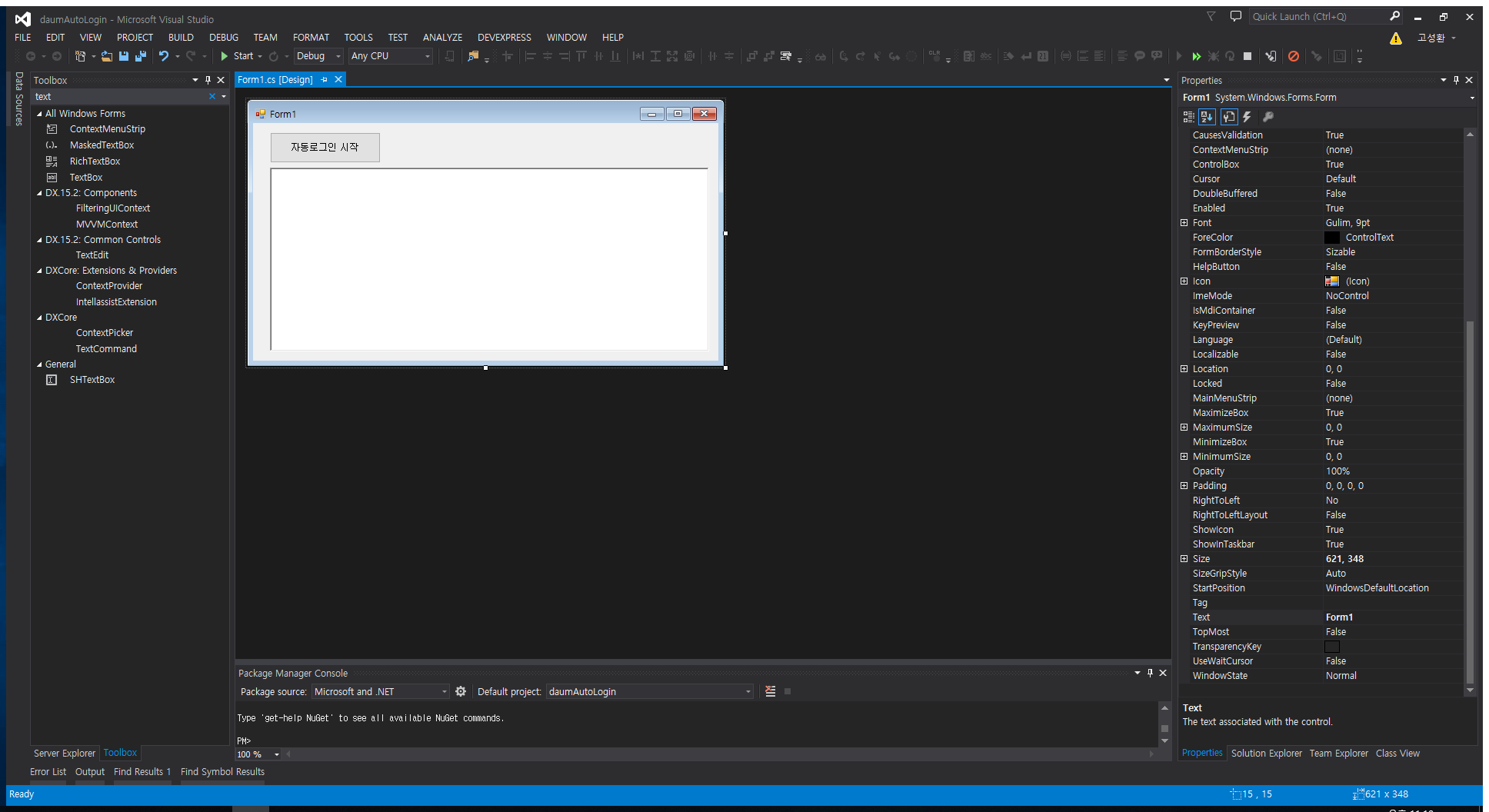
1. 비쥬얼 스튜디오 Windows Forms Application 생성

daumAutoLogin이라는 프로젝트를 생성하였다.

폼안에 간단히 로그인 버튼과 크롬 브라우저가 작동하는 로그를 남길 수 있는 TextBox를 디자인 하였다.
2. Nuget Package를 이용하여 셀레니움(Selenium) 설치

프로젝트 우클릭 후 NuGet Package For Solutioni... 을 클릭하고 셀레니움(Selenium)을 설치해준다.

총 3개의 WebDriver를 설치함으로써, 크롬브라우저를 조작할 수 있게 된다.
3. 셀레니움(Selenium)을 이용한 다음사이트 자동 로그인
var driverService = ChromeDriverService.CreateDefaultService();
driverService.HideCommandPromptWindow = true; //크롬 콘솔창 숨기기
var options = new ChromeOptions();
//options.AddArgument("--window-position=-32000,-32000");
//options.AddArgument("headless"); //윈도우창 위치값을 화면밖으로 조정
using (var driver = new ChromeDriver(driverService, options))
{
// Go to the home page
driver.Navigate().GoToUrl("http://www.naver.com");
this.txtLog.Text = this.txtLog.Text + string.Format("Url 이동 : {0}", driver.Url) + Environment.NewLine;
driver.Navigate().GoToUrl("https://logins.daum.net/accounts/signinform.do?url=https%3A%2F%2Fwww.daum.net%2F");
this.txtLog.Text = this.txtLog.Text + string.Format("Url 이동 : {0}", driver.Url) + Environment.NewLine;
var idField = driver.FindElementById("id"); //id를 통해 tag 셀렉트
var pwField = driver.FindElementById("inputPwd");
var loginButton = driver.FindElementById("loginBtn");
this.txtLog.Text = this.txtLog.Text + "로그인 시도!" + Environment.NewLine;
idField.SendKeys("로그인아이디");
pwField.SendKeys("패스워드");
loginButton.Click();
this.txtLog.Text = this.txtLog.Text + string.Format("Url 이동 : {0}", driver.Url) + Environment.NewLine;
string nowUrl = driver.Url;
this.txtLog.Text = this.txtLog.Text + "로그인 성공!" + Environment.NewLine;
}소스의 전체적인 부분을 순서대로 보면, ChromeDriver를 통해서 크롬브라우저를 실행하고, naver로 url을 이동한다.
다음 포털 로그인 사이트로 이동후, 포털의 아이디, 암호 엘리먼트를 찾아 자동으로 로그인 시켜주게 된다.
하나씩 살펴보도록 하겠다.
크롬 콘솔창 숨기기, 크롬 브라우저 숨기기 옵션
var driverService = ChromeDriverService.CreateDefaultService();
driverService.HideCommandPromptWindow = true; //크롬 콘솔창 숨기기
var options = new ChromeOptions();
//options.AddArgument("--window-position=-32000,-32000");
//options.AddArgument("headless"); //윈도우창 위치값을 화면밖으로 조정이 부분은 소스를 실행하다보면 크롬 콘솔창이 보여지는데 이것을 안보이도록 설정하는 소스이다.
다음 ChromeOptions를 설정하는 것은 크롬 브라우저를 숨기기 위한 소스이다.
URL 이동, Html Tag 엘리먼트 찾기
driver.Navigate().GoToUrl("https://logins.daum.net/accounts/signinform.do?url=https%3A%2F%2Fwww.daum.net%2F");
this.txtLog.Text = this.txtLog.Text + string.Format("Url 이동 : {0}", driver.Url) + Environment.NewLine;
// Get the page elements
var idField = driver.FindElementById("id"); //id를 통해 tag 셀렉트
var pwField = driver.FindElementById("inputPwd");
var loginButton = driver.FindElementById("loginBtn");
this.txtLog.Text = this.txtLog.Text + "로그인 시도!" + Environment.NewLine;
idField.SendKeys("로그인아이디");
pwField.SendKeys("패스워드");
loginButton.Click();GoToUrl() 메서드를 통해서 다음 포털 로그인 사이트로 이동한다.
FindElementById() 메서드를 통해서 Html 태그 엘리먼트를 찾고 값을 입력할 수 있다.
SendKeys() : 엘리먼트에 값을 입력
Click() : 로그인 버튼 수행

크롬브라우저 웹도구를 통해서 다음 포털 사이트의 엘리먼트 Id를 확인할 수 있으므로, 우리는 자동으로 로그인 작업을 수행할 수 있게 된다.
소스 실행 화면

소스를 실행하고 자동로그인 시작 버튼을 하면 웹브라우저가 열린다.


네이버 사이트로 이동 하고난 후, 다음 포털 로그인 사이트로 이동
아이디와 패스워드를 자동으로 입력 후 다음 포털사이트에 정상적으로 로그인이 되는것을 확인할 수 있다.
크롤링은 보통 파이썬이라는 언어로 많이들 하고 있는데, C# 셀레니움을 이용해도 크롤링을 할 수 있을것 같다는 생각이 들었다.
C#은 직관적이고 윈도우 응용프로그램을 만들기가 쉽기 때문에, C#과 셀레니움 라이브러리를 이용하여 크롤링에 도전해보도록 하자!
독자도 크롤링 프로그램을 제작에 도전하고 또 한번 글을 쓰도록 하겠다.
여러분의 공감과 댓글이 큰 힘이됩니다 :)
▼▼▼▼▼▼▼▼▼▼▼'프로그래밍 > C#' 카테고리의 다른 글
| C# 셀레니움으로 구글 로그인 하기 (1) | 2020.03.02 |
|---|---|
| C# SqLite 사용하기 - 3편 (0) | 2019.06.26 |
| C# SQLite 사용하기 - 2편 (0) | 2019.06.23 |
| C# SQLite 사용하기 - 1편 (0) | 2019.06.20 |
| 프로그램 설계하기 좋은 Tool! PowerMockup을 소개합니다. (0) | 2017.05.29 |



